Popmenu
Building the definative all-in-one marketing tech platform for restaurant owners
Overview
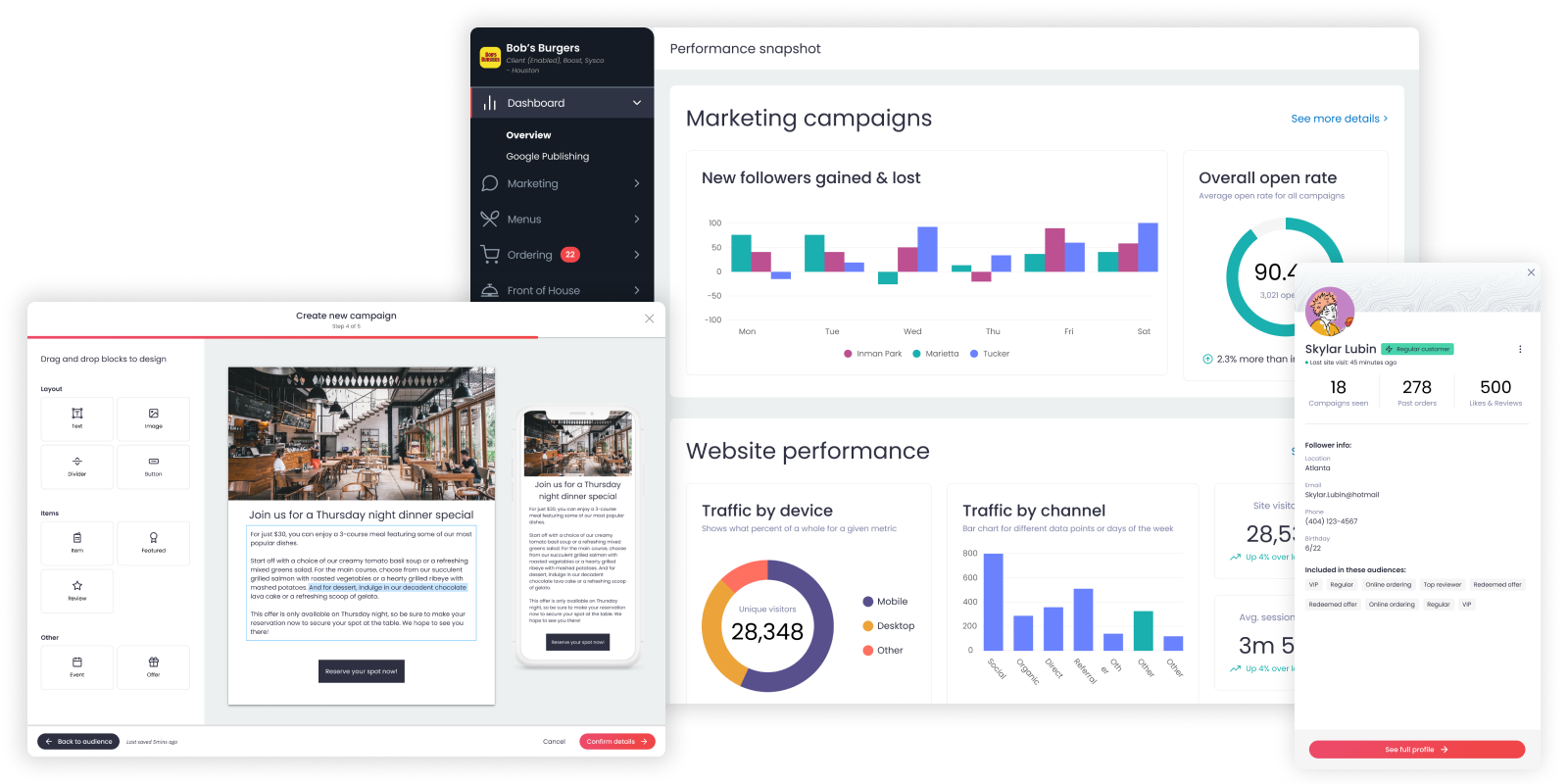
Popmenu is an all-in-one marketing platform for restaurant owners that helps attract and engage guests. As the first design leadership hire at Popmenu I was tasked with establilshing and growing the UX team, building out a design system to streamline design & engineering, and to elevate Popmenu's user experience to the next level.
TL;DR
Currently Director of Design
Grew the product design team to 8 product designers and 2 user researchers, built the Popmenu design system from the ground up, formalized our UX process, and built career progression frameworks.

Building a design system without stopping product releases
One of my first projects when I joined Popmenu was to begin to build out our design system. The real-world challenge here was that I needed to do this while also NOT slowing down in-flight development efforts. Basically, how do you build and upgrade the plane while also flying it and keeping it in the air?
I approached this by breaking down the effort into 3 distinct phases:
- Level set and get agreement on the overall product personality
- Understand where the design team currently stand with assets, documentation, etc
- Outline a plan to build the design system


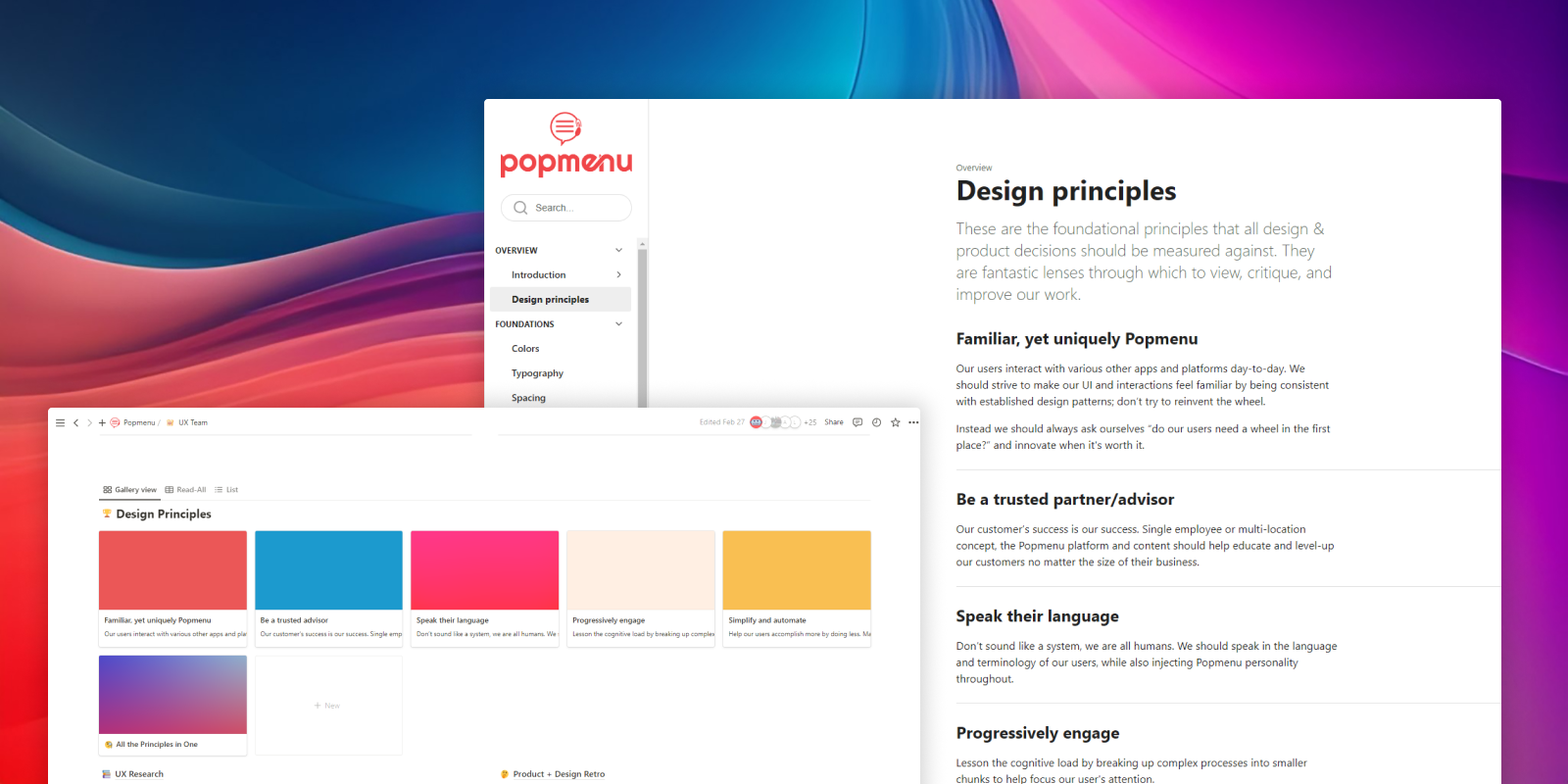
Defining product principles
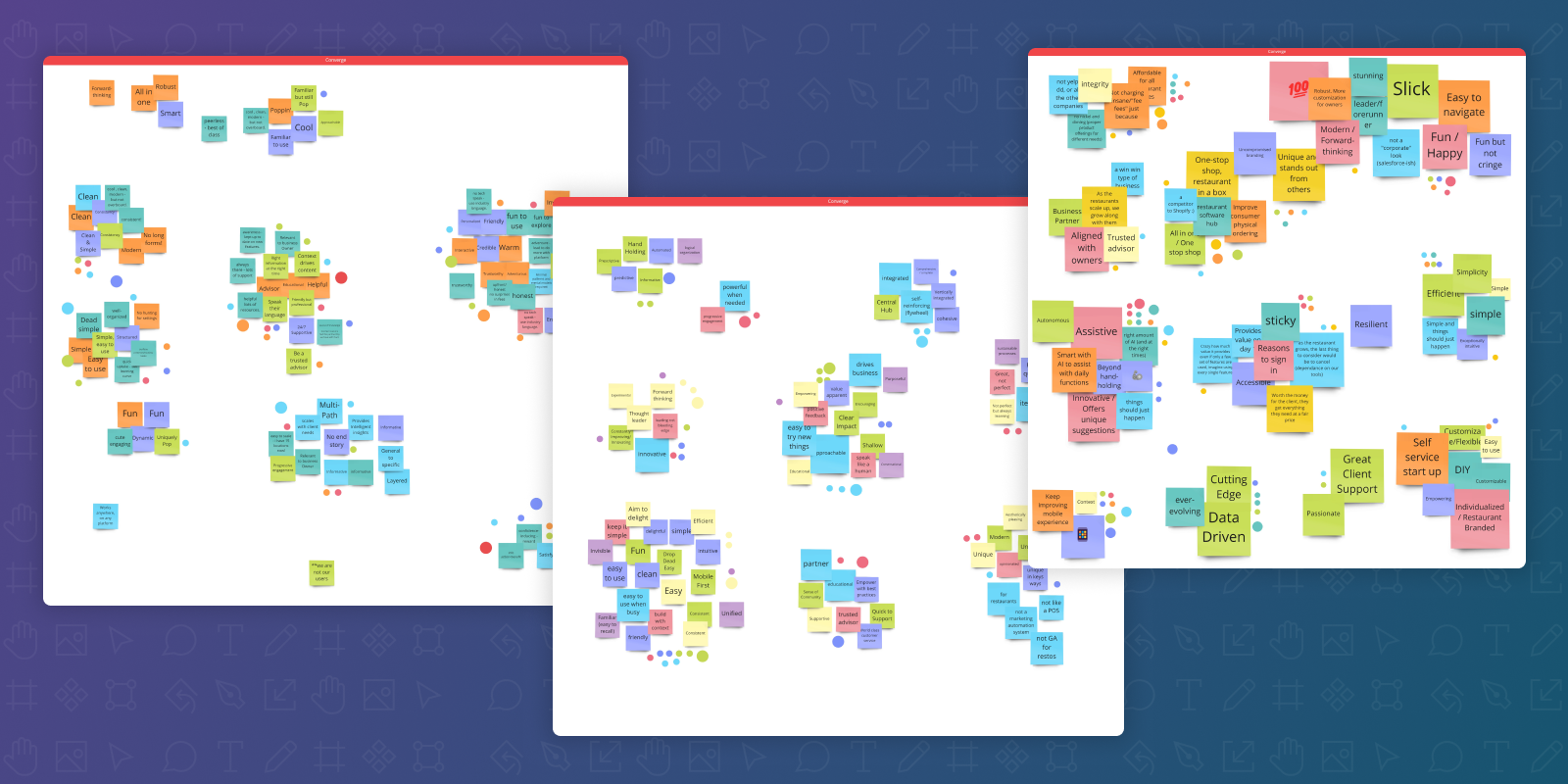
I first tackled the task of level setting on the product personality by leading a series of team ideation sessions. To ensure that all voices were heard I broke these sessions up into three groups - Design, product and engineering.
I led each group through excercises and discussions to help identify how they all currently saw the product and where they ideally wanted to see the product go. I then collected all the outputs and affinity mapped them into thematic groups.
From there I was able to idenify and outline a series of initial product principles that could help guide us all as we continued to build the design system.
We documented these both in our internal design system documentation site and shared them broadly with the rest of the company via our shared Notion page.
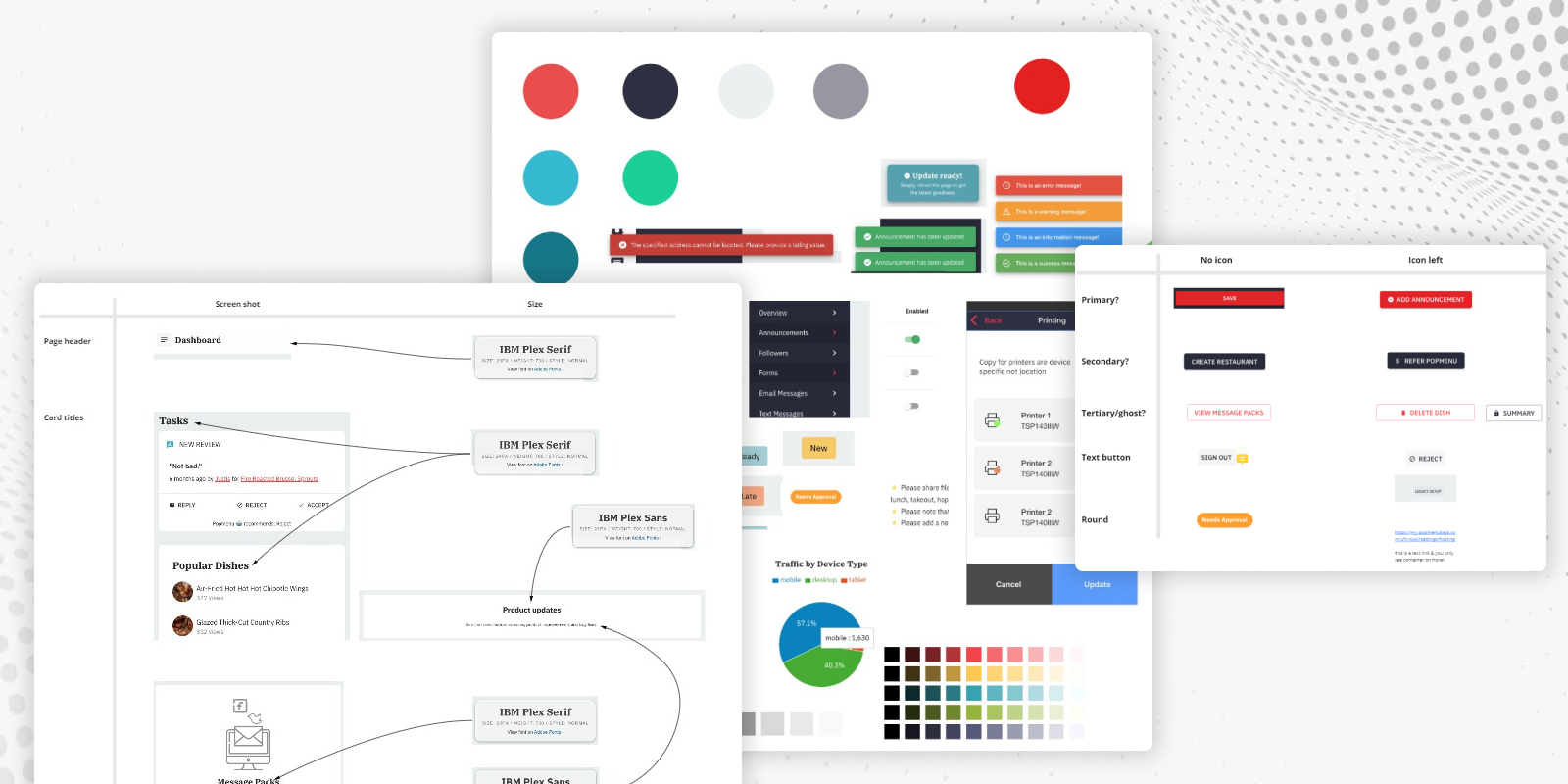
Auditing our design assets
Defining principles is one thing, turning that into a tactical action plan is another. I led the product design team in what I call "UX archeology" - Let's track down every instance of UI elements we currenly have live to across our products.
What we found through this excercise was a lot of inconsistency, deviations and exceptions across our UI and in turn across the overall product experience.
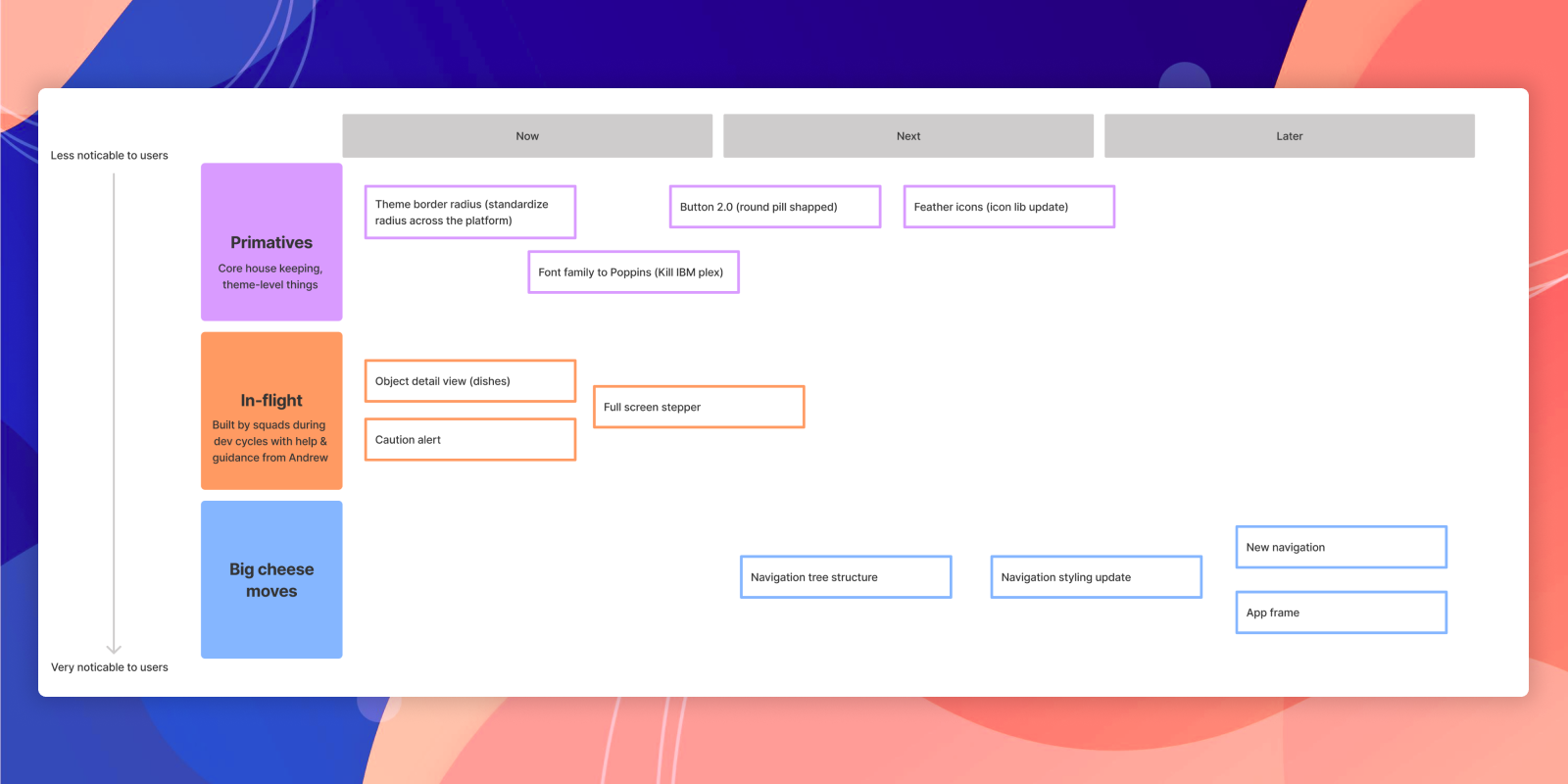
Defining a roadmap
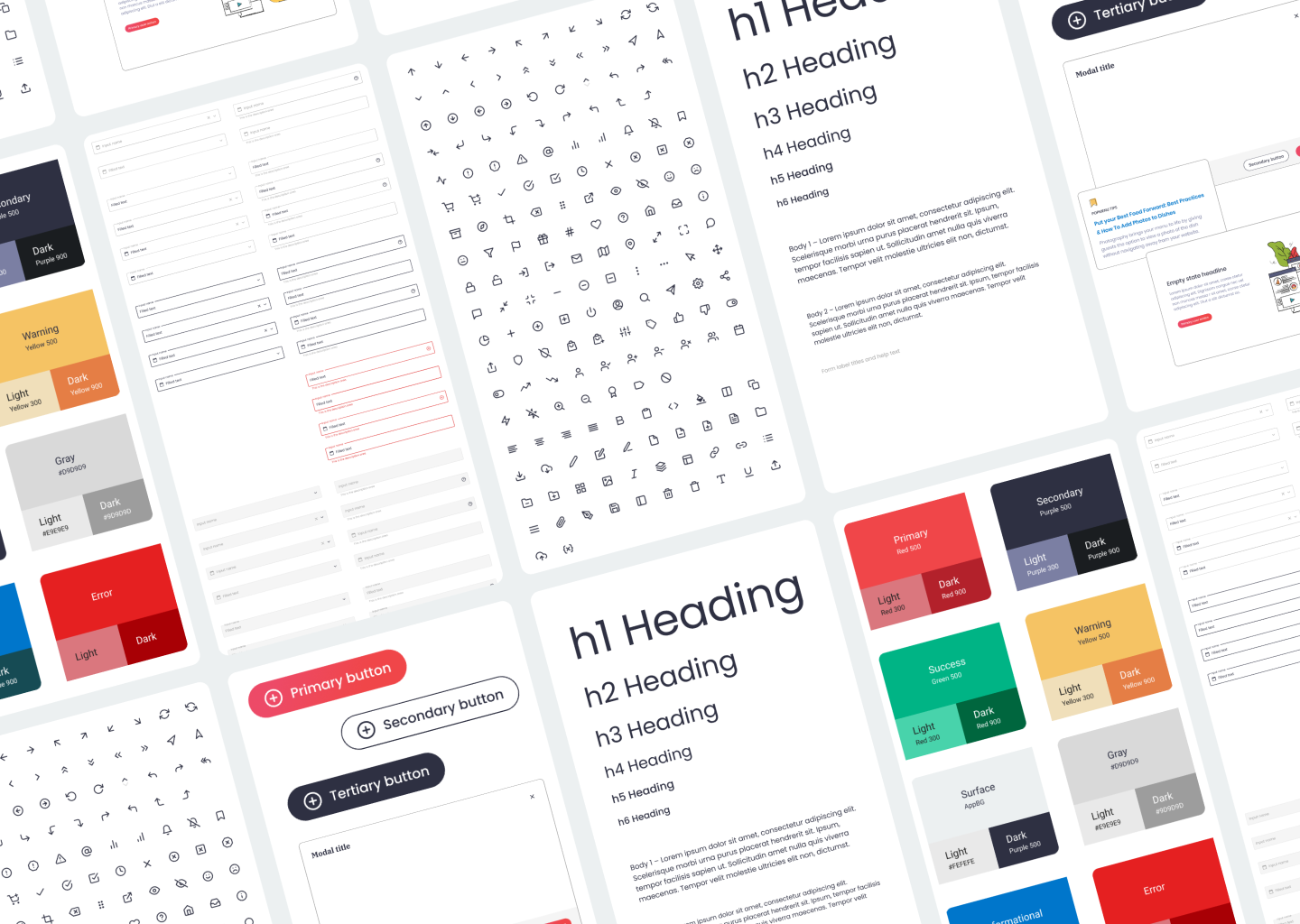
With the establilshing elements defined and identified, I built out a design system roadmap to guide our efforts in making our design system real. Along with our front-end UX developer, we outlined three key phases for building the design system based on a scale of level of effort vs. customer impact:
- Standardize "primatives" - Foundational UI elements such as color, typography and spacing
- Componentize common elements - Buttons, cards, form elements
- Big changes - Update and introduce new improvements to the product




Coaching and growing the design team
Another major project I tackled early on at Popmenu was to properly define and outline what career progression for the product design team would look like. While the design system project streamlined our process and improved overall user experience, giving the product design team a vision and guide for them to level up in their careers is an accomplishment I'm very proud of.
Establilshing career guides for a team isn't as easy as writing a responsibilities document.
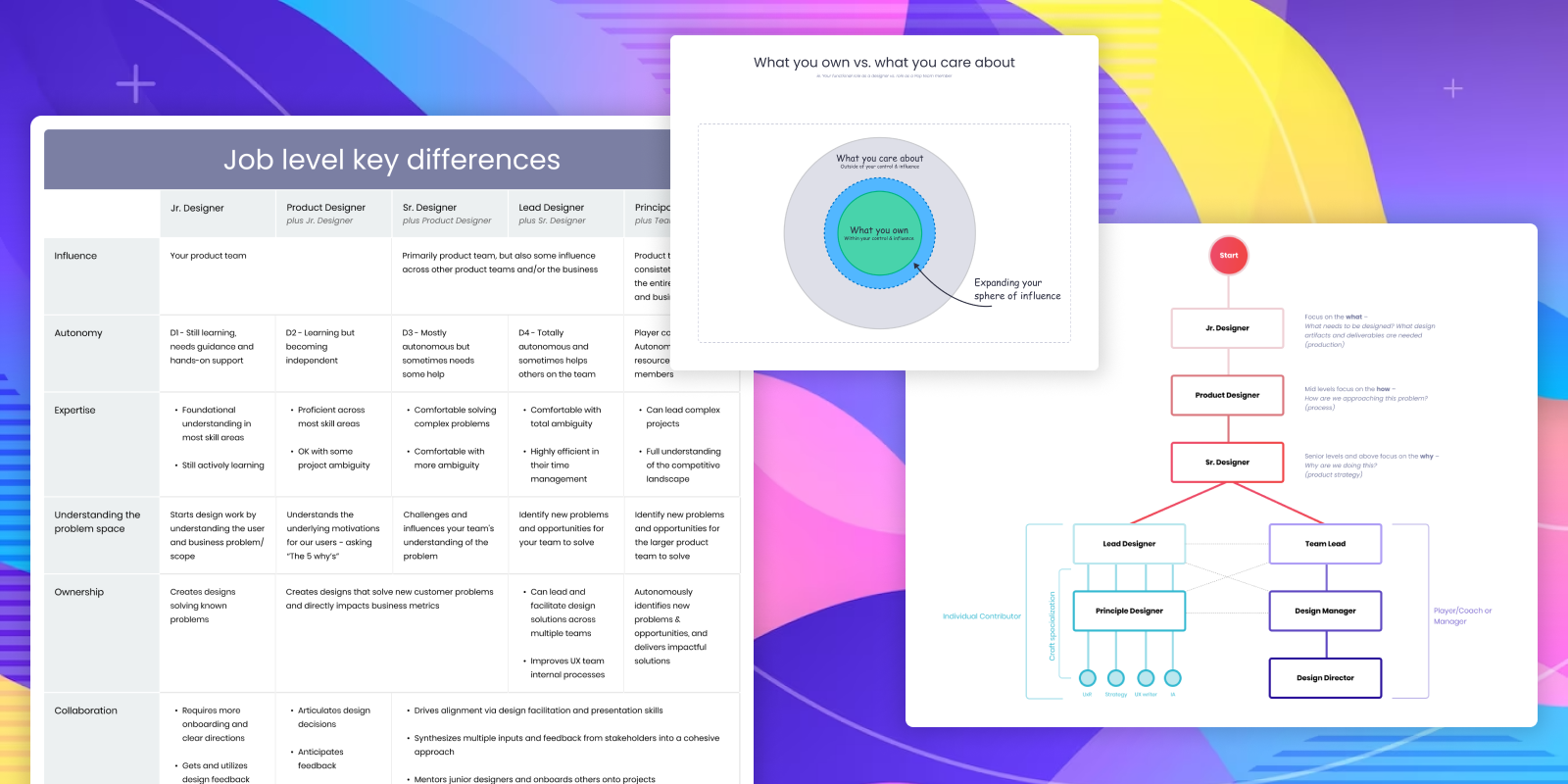
Defining a career ladder
Before fully documenting responsibilities per role, I begain instead by visualizing a career progression ladder that helps IC designers understand how they could progress through their careers.
More specificially, I not only outlined the career path from an IC through the split of 'manager' or 'lead' but also made an effort to include cross-over points and lateral shift points. Essentially areas or steps where a person could potentially move from one lane to another or transition outside of design into product management for example.
Streamlined responsibilities
Clarity and guidelines help remove ambiguity and questions. Typically most role and responsibility docs tend to be a long dry and boring document. I purposfully set out to craft something that could guide designers without being too perscriptive and overly wordy.
With inspiration from both InterCom and BuzzFeed's design role documents that they had published and shared with the larger design community, I created a streamlined single page document that outlined responsibilities across both hard and soft skills.
Continuous coaching
Documents and guides are great but at the end of the day they are just reference. My key focus as a design leader at Popmenu really focused on coaching and guiding the design team.
My approach to leadership is very much as a dynamic player-coach. That is to say, depending on the situation and designer, I can switch between being a voice of guidance and inspiration to being a design partner and co-creator.

More examples available on request
My time growing and leading the product design org at Popmenu has allowed me to create and influence a full spectrum of projects from marketing automation to CRM management, online ordering, consumer-facing ordering, data visualizations and beyond.